
💬 들어가며
마크업과 CSS 를 하다보면, 상자 안에 가운데 정렬해 아이콘을 넣어야 할 때가 있다.
가로 정렬, 세로 정렬등이 있지만 이번에는 세로로 가운데정렬을 하는 경우를 살펴보자.

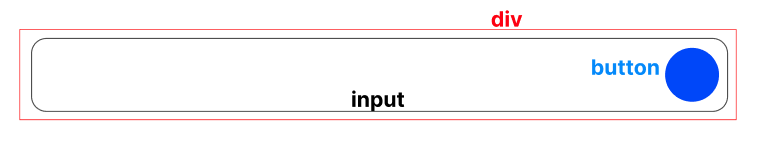
위와 같은 예시 이미지 처럼, 반응형에 맞춰 input 창의 세로 높이도 조절이 될때마다 그에 맞게 눈동자 아이콘이 가운데에 위치 하도록 해보자.
초보자들은 내가 했던 것 처럼, input 창의 height 값에 맞춰서 대강 가운데에 오도록 했을 것이다.
💡 문제 해결
<div class="login-input-wrap">
<input type="password" id="login-pw" placeholder="비밀번호" class="pw-type" />
<button type="button" class="pw-see-btn">
<img
src="./assets/icons/login_nosee_36_36.png"
alt="비밀번호 보이기"
class="pw-see"
/>
</button>
</div>input 창과 눈 아이콘을 의미하는 button 태그는 같은 레벨에 있을 것이다. 해당 두가지를 div태그로 묶어 relative를 준다.
그렇다면 div창크기에 맞춰 input이 생길 것이고, button은 div태그의 크기에 맞춰서 이동되도록 할 것 이다.

이제 우리가 해야하는 일은 ! button을 div의 세로 가운데정렬을 하면 되는 것이다.
세로 가운데 정렬
주어진 크기에 맞춰서 정렬하는 방법은
.divtag{
position: relative;
}
.buttontag{
position: absolute;
top: 50%;
transform: translateY(-50%);
}div 에 relative를 주고, button에는 absolute와 top50% 줘서 위에서 부터 50% 위치에 오기 해준다.
그 후 translateY 를 이용해 -50% 만큼 다시 올려주면 가운데 정렬이 된다.
이러한 방법을 이용해 input의 세로 크기가 변해도 항상 가운데 정렬을 할 수 있게 된다.
가로 가운데 정렬
세로 가운데 정렬과 비슷하다.
.상위요소{
position: relative;
}
.하위요소{
position: absolute;
left: 50%;
transform : translateX(-50%);
}
을 해주면 상위요소의 너비값 중 좌측에서 50% 만큼 이동후, 이미지의 크기만큼 다시 왼쪽으로 50% 만큼 이동해
가운데 정렬을 한 것 처럼 보이게 할 수 있다.
'Front-End > HTML-CSS' 카테고리의 다른 글
| SCSS란? (cascading) (0) | 2023.08.25 |
|---|---|
| (웹 접근성) 텍스트를 스크린리더로 부터 숨기기 (0) | 2023.04.12 |
| (HTML) Anchor 태그와 Button 태그의 차이점 (0) | 2023.03.05 |
| (HTML/CSS) float 맛보기 (0) | 2022.12.18 |
| (HTML/CSS)Flex에 대해 알아보기 (0) | 2022.12.17 |
