
https://developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
MDN 사이트를 참조하여 글을 작성합니다.
1. float
float은 요소를 띄워 표시하는 기능이다.
<html />
<div class="float">하지만 가야한다.</div>
알바가기싫다...
알바가기싫다...
알바가기싫다...
</div>

일단 알바가기 싫다에 기본적인 float left를 사용하면

알바가기 싫다가 하나의 문장이 된것처럼 보인다.
구분하기 쉽게 float에 배경색을 넣어보면
<css />
.container{
width: 400px;
background-color: antiquewhite;
}
.float{
float: left;
background-color: aqua;
}

하나의 덩어리로 합쳐진 모습을 볼 수 있다.
이런식으로 float가 작동한다는 것을 잠깐 알아봤습니다. float의 다양한 속성은 조금 이따가 하고 한가지 예제를 더 보면
<html />
<div class="container">
<div class="float">알바가기싫다...</div>
</div>
여기에 container에만 배경색을 주고
"알바가기싫다.." 에도 아무런 속성을 주지 않았다

부모의 너비를 지정한 만큼 (부모의 크기만큼) 배경색이 입혀졌다
그럼 여기에 바로 "알바가기싫다..."에 float:left; 속성을 주면
<css />
.container{
width: 400px;
background-color: antiquewhite;
}
.float{
float: left;
}

배경색을 지정해 줬는데도 보이지 않는 모습을 볼 수 있다.
이유는 부모 요소에 있는 것은 float 자식요소 하나 밖에 없어서 부모가 높이를 잃어버렸다.
그러니까 부모요소인 container 에는 너비가 400px 이고 배경색이 지정되었지만 그걸 나타내는 요소는 하나도 없기때문에 색이 보이지 않는 것이다.
자식요소인 "알바가기싫다..."는 float 으로 떴으니
이런식으로 float를 사용하다보면 부모의 높이를 잃어버려 배치가 내맘처럼 안되는 경우가 생긴다.
그럴때는 부모요소인 container 에게 display: flow-root; 를 주면 된다.
<css />
.container{
width: 400px;
background-color: antiquewhite;
display: flow-root;
}
.float{
float: left;
}

그럼 똑같이 자식요소가 float으로 떠있는데도 부모요소의 높이가 그대로 나타나는 것을 볼 수 있다.
하지만 일부 브라우저에서 flow-root 를 사용하지 못하는 경우가 있다. 그럴때는
display: flow-root;
overflow: hidden;
등을 사용하여 해결할 수 있다.
2. float 속성들
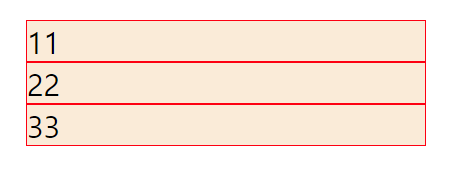
<css />
.float {
border: red solid 1px;
}

2.1. float: left;

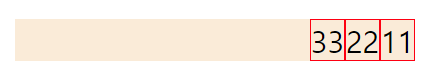
2.2. float: right;

2.3. float: none;

2.4. float: inline-start;

2.5. float: inline-end;

'Front-End > HTML-CSS' 카테고리의 다른 글
| (CSS 반응형) 아이콘 세로 가운데 정렬하기 (0) | 2023.03.31 |
|---|---|
| (HTML) Anchor 태그와 Button 태그의 차이점 (0) | 2023.03.05 |
| (HTML/CSS)Flex에 대해 알아보기 (0) | 2022.12.17 |
| (HTML/CSS)Grid 에 대해 알아보기 (0) | 2022.12.16 |
| (HTML/CSS)22.12.15_반응형 웹 디자인 (0) | 2022.12.15 |

