
그리드 가든
CSS에서 박스들을 배치하는 방법중 Grid에 대해 공부해보자.

먼저 그리드 가든 게임사이트에 들어가면 간단하고 재밌게 문법에 대해 알아 볼 수 있다.

그리드에는 column과 row 즉 열과 행이 있다.
column (열) -> 세로
row (행) -> 가로
다른 개발언어와 다르게 시작점이 1이므로 이미지에서 보이는 빨간색 기준점들은 2가 된다.
/* 행과 열의 시작점*/
grid-column-start: 2 ;
grid-row-start: 3;
/* 행과 열의 끝지점*/
grid-column-end: 3;
grid-row-end: 4;와같이 시작점을 지정해주거나 끝지점을 지정해 주면된다.
<body>
<div class="container">
<div class="group1">박스1</div>
<div class="group2">박스2</div>
<div class="group3">박스3</div>
<div class="group4">박스4</div>
<div class="group5">박스5</div>
<div class="group6">박스6</div>
<div class="group7">박스7</div>
<div class="group8">박스8</div>
<div class="group9">박스9</div>
<div class="group10">박스10</div>
<div class="group11">박스11</div>
<div class="group12">박스12</div>
</div>
</body>
간단하게 다양한 박스들을 만들고 박스1번을 grid로 옮기는 테스트를 해보겠다.
div.group1{
grid-column-start: 2;
}1번 박스를 2번째줄(행/ 세로) 부터 시작한다면 기준이 세로로 두번째 줄 부터 시작이기 때문에
다음과 같은 결과가 나온다.

이번에는 가로줄도 추가해보면
div.group1{
grid-column-start: 2;
grid-row-start: 3;
}
노란색 1번 박스가 세로로는 2번째 줄부터 시작하는 위치, 가로로는 세번째 시작하는 위치로 이동했다.
여기서 가로로 길게 만들고 싶다면 end를 사용하면 된다.
div.group1{
grid-column-start: 2;
grid-row-start: 3;
grid-column-end: 5;
}column 즉, 세로의 기준이 두번째 줄에서 시작하고, 다섯번째 줄에서 끝나기 때문에 이런 결과가 나온다.

축약형
축약형은 start와 end를 사용하지 않고 한줄에 표기하는 방법으로 방금 예시를 든 이미지를 이렇게 표기할 수 있다.
div.group1{
grid-column: 2/5;
grid-row-start: 3;
}
column은 2번째 줄에서 시작하고 5번째 줄에서 끝난다는 이야기이다.
span
span은 태그가 아니라 기준에서 줄을 몇개 더 갈 것인지를 정한다.
예를 들기 위해 제일 처음이미지로 돌아가서 column에만 span을 준다면
div.group1{
grid-column-start: span 3;
}
이러한 결과를 얻을 수 있다.
기준은 1이기 때문에 처음부터 3번재 줄이아닌, 3만큼 더한 즉 4번째 줄까지 범위를 갖게 된다.
Grid 만의 단위
Grid는 px과 % 모두 사용가능하지만 fr 이라는 grid 에서만 사용가능한 단위가 있다.
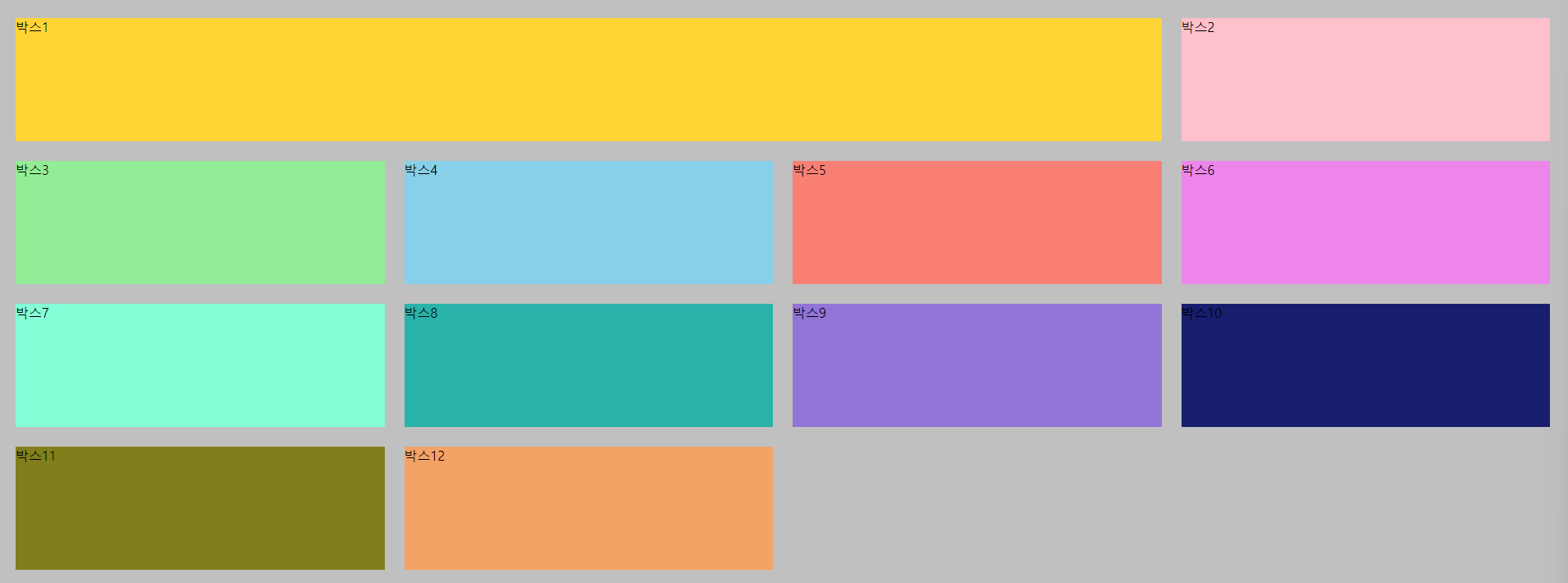
여태 본 예시의 이미지도 모두 fr 단위로 코드를 짰는데 코드는 다음과 같다
.container {
background: silver;
border: 1px solid red;
display: grid;
grid-template-rows: auto;
padding: 24px ;
gap: 24px;
grid-template-columns: repeat(4, 1fr);
}display: gird,
grid-template-columns: repeat(4, 1fr);
가 중요한데 마지막줄에 있는 repeat() 함수 안이 중요하다.
4개로 그리드를 나누고 모두 1fr로 나눈다는 의미이다.
그래서 처음 예시 이미지처럼 나오게 되고 만약 이것은 3으로 바꾼다면 ?

열이 3개로 나뉘게 된다.
Reference
Grid 계산 사이트
https://cssgrid-generator.netlify.app/
CSS Grid Generator
cssgrid-generator.netlify.app
야무님의 그리드 설명
https://yamoo9.gitbook.io/css-grid
레이아웃 디자인 - CSS Grid Layout Guidebook
그리드 시스템은 1940~1950 년 대에 등장한 스위스의 그래픽 디자인으로 대중화 되었습니다. 스위스 디자인 스타일은 고딕(San-Serif) 계열의 타입, 원색 및 그리드 레이아웃이 주류를 이룬 디자인 입
yamoo9.gitbook.io
'Front-End > HTML-CSS' 카테고리의 다른 글
| (HTML/CSS) float 맛보기 (0) | 2022.12.18 |
|---|---|
| (HTML/CSS)Flex에 대해 알아보기 (0) | 2022.12.17 |
| (HTML/CSS)22.12.15_반응형 웹 디자인 (0) | 2022.12.15 |
| (Front-End)GNB, LNB, SNB, FNB 용어 (0) | 2022.12.15 |
| (HTML/CSS)Flex-grow, Flex-shrink, Flex-basis 에 대해 알아보기 (0) | 2022.12.15 |
