
💬 들어가며
이전에 개념을 정리했던 Redux, MVC등의 글을 한번 보고가면 좋을 듯 하다.
(MVC, Flux, Redux) 애플리케이션 상태관리
MVC (Model - View - Controller) 소프트웨어 개발에서 많이 사용되는 소프트웨어 디자인 패턴중 하나로, 애플리케이션의 구성 요소를 세가지 역할로 나누어 관리함으로써 개발의 유지보수성과 확작성
strap.tistory.com
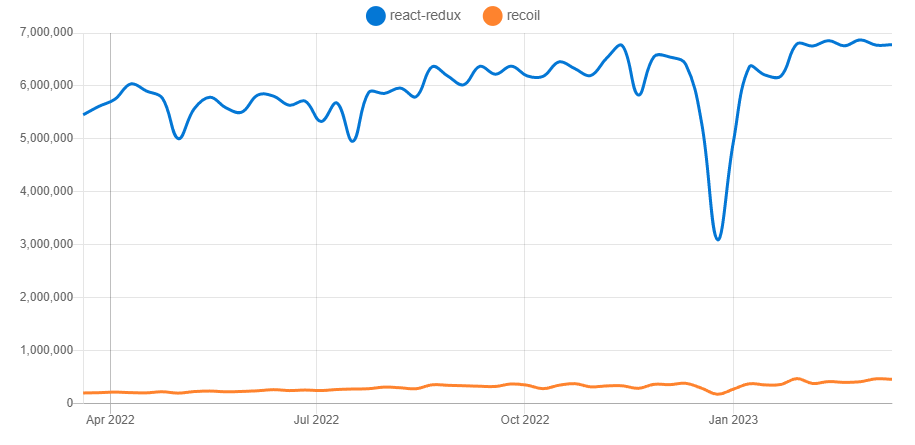
오늘 공부할 부분은 recoil 이지만 한번더 간단하게 Redux에 대해 이야기해보면, Redux는 전역 상태관리를 도와주는 라이브러리로 오늘날 Recoil에 비해 월등히 많은 개발자가 사용한다.

최근 Recoil도 많은 개발자가 사용하는 추세이지만 아직 비교가 안될만큼 적은 수를 보이고 있다.
그렇다면 최근 Recoil 이용자가 많아지는 이유가 뭘까??
그것은 바로 Redux 의 보일러 플레이트가 굉장히 복잡하기 때문이다.
Redux의 보일러플레이트란?
Redux 애플리케이션을 시작하기전 로직을 작성해야하는 초기 설정, 구조, 패턴 등을 의미한다. 일반적으로 Redux를 사용하는 과정에서 반복적인 코드와 구조를 많이 갖게된다.
Redux의 보일러 플레이트 코드를 제공하여 더 쉽게 Redux를 사용할 수 있게 만들어 주는 Redux 툴킷 라이브러리도 있지만 이번 글에서는 Recoil에 대해 알아본다.
Recoil
Facebook에서 개발한 상태 관리 라이브러리이다. React를 기반으로 한 다른 상태 관리 라이브러리들과는 달리, Recoil은 React와 독립적으로 동작한다.
Recoil은 컴포넌트 계층 구조를 기반으로 하는 전역 상태 관리 방식을 취하고 있다.
따라서, 컴포넌트 간 데이터 전달을 보다 쉽고 직관적으로 처리할 수 있다. 또한 Recoil은 다양한 상태 관리 기능을 제공하고 있으며, 이를 통해 상태 관리를 보다 효율적으로 처리할 수 있도록 도와준다.
Recoil 주요 기능
- Atom: 전역 상태를 정의하고, 이를 읽고 쓰기 위한 메소드를 제공
- Selector: 전역 상태를 조합하여 파생된 상태를 생성하고, 이를 읽기 위한 메소드를 제공
- Asynchronous Effects: 비동기 작업을 수행할 수 있는 기능을 제공
- Persistence: 상태를 로컬 스토리지 등에 저장하고, 이를 다시 불러오는 기능을 제공
https://recoiljs.org/ko/docs/introduction/core-concepts/
주요 개념 | Recoil
개요
recoiljs.org
Recoil 사용방법
import "./index.css";
import App from "./App";
import React from "react";
import ReactDOM from "react-dom/client";
import { RecoilRoot } from "recoil";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<>
<RecoilRoot>
<BrowserRouter>
<App />
</BrowserRouter>
</RecoilRoot>
</>
);
App을 RecoilRoot로 감싸 Recoil을 App 전체에서 전역으로 상태관리 할 수 있도록 해준다.
Redux에서 <Providde>를 통해서 App에 store를 연결하는 것과 비슷하다. Recoil은 atom을 설정하고 RecoilRoot안에서 자유롭게 통신할 수 있도록 설정해주는 거라고 생각하면 된다.
Atoms
Atom 은 우리가 만든 RecoilRoot 내부에서 자유롭게 불러다가 사용할 수 있는 상태단위 이다.
여러 컴포넌트에서 자유롭게 사용가능 하며 새로운 값을 받아 랜더링하는 것도 가능하다. 그렇게 된다면 연결되어 있는 모든 컴포넌트의 값이 새롭게 반영된다.

const fontSizeState = atom({
key: 'fontSizeState',
default: 14,
});
Atom은 위와 같이 고유한 키 값, default 값으로 선언하여 사용한다.
Atom에는 고유한 키가 필요하다. 두개 이상의 Atom에서 같은 키를 사용하는 것은 오류이기 때문에 키 값을 전역적으로 고유하도록 해야한다.
해당 Atom을 컴포넌트에서 사용하고 싶다면 useRecoilState라는 훅은 이용해야 한다. React의 useState와 비슷하지만 상태가 컴포넌트간에 공유될 수 있다.
useRecoilState
import { userData } from "atom/atom";
import { useRecoilState } from "recoil";
const MyBoard = ({ setActive, userId }) => {
const [content, setContent] = useRecoilState(userData);
...
}
사용하고자 하는 컴포넌트에서 다음과같이 선언된 atom의 데이터를 받아오고, useRecoilState를 이용하여 원하는 객체에 담아 줄 수 있다.
이제 객체 content에는 우리가 원하는 atom에 담겨있던 데이터를 받아와 사용할 수 있게 된것이다.
여기서 setContent에 해당되어있는 값이 변경된다면 atom에 있는 , 그리고 연결된 모든 데이터가 함께 변화한다.
Selectors
Atom및 Selector에서 파생된 값을 계산하고 변환하는 순수 함수이다.
Selector는 컴포넌트의 렌더링과는 관계없이 호출되고, 변경 가능한 상태를 수정하지 않고 변환하며 수행한다.
Selector를 사용하면 전역 상태의 값을 계산하거나 변환할 수 있다. 상태를 수정하는 것이 아니라 계산된 값을 사용하여 컴포넌트를 렌더링 할 수 있다.
효율적인 렌더링을 위해 이러한 방식으로 사용 된다.
import { selector } from 'recoil';
import { todoListState } from './atoms';
export const todoListFilterState = selector({
key: 'todoListFilterState',
get: ({ get }) => {
const todoList = get(todoListState);
const itemsLeft = todoList.filter((item) => !item.isComplete).length;
return { itemsLeft, todoList };
},
});todoListFilterState의 Selector 함수는 todoListState Atom 값을 인수로 받아들인다.
이 Selector 함수는 todoListState의 값을 분석하고 필터링된 할 일 목록과 완료되지 않은 할 일 항목 수를 반환한다.
이 값을 사용하여 컴포넌트를 렌더링하고, todoListState가 변경될 때만 다시 계산되어 렌더링이 진행되는 형식이다.
Recoil과 Redux 장단점
| 측면 | Recoil | Redux |
| 개념 | React 컴포넌트 내부에서 상태를 관리하는 라이브러리 | 중앙 집중화된 상태 저장소 및 불변 상태 업데이트 |
| 핵심 아이디어 | "Atoms"라 불리는 원자적인 상태 조각들을 조합 | 단일 스토어와 액션을 통한 상태 변화 관리 |
| 비동기 처리 | 직접적으로 비동기 처리를 지원하지 않음 | 미들웨어(thunk, saga 등)를 통한 비동기 처리 가능 |
| 성능 최적화 | "Selector"를 통해 Memoization과 지연 로딩 지원 | Reselect나 Memoization을 통한 성능 최적화 가능 |
| 상태 업데이트 | Immutable한 데이터 구조 사용 | 불변성 유지를 위해 불변 업데이트 패턴 사용 |
| 편리성 및 복잡성 | 컴포넌트 내에서 비교적 직관적인 상태 관리 | 초기 설정 및 미들웨어 설정으로 인한 설정 복잡성 |
| 커뮤니티 및 생태계 | 아직 상대적으로 작은 커뮤니티와 생태계 | 큰 커뮤니티와 다양한 관련 라이브러리 및 플러그인 |
| 공식 문서 및 자료 | 상대적으로 한정된 문서 및 자료 | 다양한 자료와 예제가 풍부한 공식 문서 |
| 프로젝트 유형 및 규모 | 중간 크기의 프로젝트나 새로운 프로젝트에 적합 | 대규모 애플리케이션 및 복잡한 상태 관리에 적합 |
(Recoil ) 지연로딩 이란?
지연로딩 (lazy loading)은 애플리케이션에서 필요한 리소스를 처음에 모두 불러오지 않고, 필요한 시점에 필요한 리소스만 로딩하는 기법을 말함
- "Selectors" 라고 불리는 함수를 통해 상태를 가져오고 조작할 수 있는데, 이를 이용하여 지연로딩을 구현할 수 있음
(Recoil) Immutable 이란?
Immutable은 변경 불가능한 것을 의미하는 개념이다. 데이터가 변경 불가능함으로 써 예측가능하여 예상치 못한 부작용을 줄일 수 있다.
Recoil 과 Redux 차이점 요약
둘의 가장 큰 차이점은 상태관리의 접근 방식이다.
Recoil은 React 컴포넌트 내에서 직접적으로 상태를 관리하고 공유하는데 초점을 둔 반면,
Redux는 중앙집중화된(Reducer) 상태 저장소와 액션을 통한 상태 변화 관리 중점을 두었다.
Recoil은 컴포넌트간 상태공유를 간편하게 만들고, Redux는 복잡한 애플리케이션의 상태관리와 미들웨어 기능을 강조한다.
🔗 참고
https://tech.osci.kr/2022/06/16/recoil-state-management-of-react/
Recoil, 리액트의 상태관리 라이브러리 - 오픈소스컨설팅 테크블로그
Recoil 만을 위한 글이지만, 해당 기술을 탐구하기 전에 같은 문제를 해결하기 위해 사용되고 있는 라이브러리와 비교를 하는것은 상당히 중요한 일이라고 생각합니다.Frontend 개발을 하면서 state
tech.osci.kr
https://recoiljs.org/ko/docs/introduction/core-concepts/
주요 개념 | Recoil
개요
recoiljs.org
'Front-End > React' 카테고리의 다른 글
| useMemo와 useCallback, React.memo 의 차이점 (0) | 2023.05.05 |
|---|---|
| (pagination)React에서 사용한 게시글 pagination (0) | 2023.03.30 |
| [firebase] onSanpshot을 이용한 실시간 업데이트 (0) | 2023.03.21 |
| textarea 줄바꿈 표시하는 방법 (0) | 2023.03.20 |
| sort를 이용한 게시글 인기순 정렬 (목록까지 정렬되는 오류 수정) (0) | 2023.03.20 |
