
💬 들어가며
firebase를 사용하여 프로젝트를 진행중에 게시글을 실시간으로 불러와야하는 문제점이 생겼다.
이럴땐 onSnapshot을 사용하여 실시간으로 DB정보를 가져올 수 있다.
이 onSanpshot은 firestore를 이용하는데 ..
FireStore란?
Firestore는 구글(firebase)에서 지원하는 NoSQL 데이터베이스 서비스로, 실시간 리스너를 통해 사용자와 기기간 데이터의 실시간 동기화가 가능하다.
또한, Cloud Firestore는 앱에서 많이 사용되는 데이터를 캐시하기 때문에 기기가 오프라인 상태가 되더라도 앱에서 데이터를 쓰고 읽고 수신 대기하고 쿼리할 수 있다.

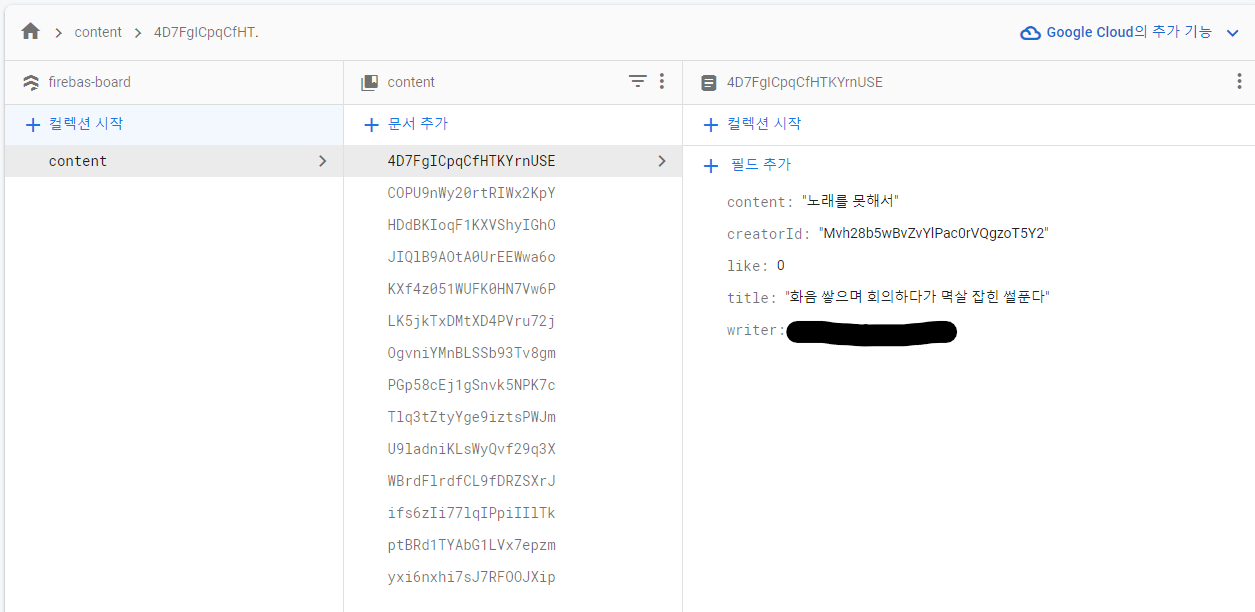
firebase를 이용해본 사람이면 누구나 아는 부분일 것이다. 여기에서 firestore Database에 데이터를 생성하면 된다.

이런식으로 쌓인 DB를 실시간으로 불러올 수 있도록 도와주는 것이 onSnapshot 함수이다.
💡 이용방법
useEffect(() => {
onSnapshot(collection(dbService, "content"), (snapshot) => {
const contentArray = snapshot.docs.map((doc) => ({
id: doc.id,
...doc.data(),
}));
setContents(contentArray);
});
}, []);
우선 useEffect를 선언하고 그 안에 onSnapshot 함수를 담는다.
아까 설명한 듯이 firestore를 이용하는 함수로 Firestore의 스냅샷을 구독하는 함수이다.
함수의 첫번째 매개변수는 스냅샷을 구독할 Firestore 컬렉션을 받고, 두번째 매개변수로 콜백 함수를 받는다.
첫번째 - collection(dbService, "content")
(dbService의 content 영역을 호출한다. 위에있는 firebase 이미지를 보면 컬렉션 이름이 content임을 확인할 수 있음.)
두번째 - snapshot
콜백함수에서는 스냅샷에서 가져온 문서 데이터를 배열로 매핑한다. 문서의 'id'와 데이터를 객체로 변환하고, 이 배열을 React 컴포넌트 상태인 'contents'에 업데이트 한다.
따라서 'setContents'함수를 사용하여 컴포넌트 상태를 업데이트한다.
🔗 참고
https://guiyomi.tistory.com/123
Firebase - 웹에서 Firebase auth로 로그인/회원가입 구현
리액트 강의를 들으면서 인증 로그인 구현 과제를 통해 공부한 firebase auth 패키지 사용법을 정리했다. 먼저, firebase 콘솔에서 프로젝트를 생성해야 한다. 로그인 - Google 계정 하나의 계정으로 모
guiyomi.tistory.com
https://biio-studying.tistory.com/123
Firebase_ onSnapshot을 사용하여 실시간으로 DB 가져오기
firestore().collection('콜렉션이름')에는 onSnapshopt이라는 메서드가 있다. 이 메서드를 사용하면 실시간으로 정보를 가져올 수 있다. get대신 snapshot을 사용하여 실시간으로 DB를 받아와보자. onsnapshot 안
biio-studying.tistory.com
'Front-End > React' 카테고리의 다른 글
| (pagination)React에서 사용한 게시글 pagination (0) | 2023.03.30 |
|---|---|
| React 전역 상태관리 - Recoil ( + Redux와 비교) (0) | 2023.03.22 |
| textarea 줄바꿈 표시하는 방법 (0) | 2023.03.20 |
| sort를 이용한 게시글 인기순 정렬 (목록까지 정렬되는 오류 수정) (0) | 2023.03.20 |
| [useEffect] React 컴포넌트 리랜더링 시키는방법 (게시글 아이템 불러오기) (0) | 2023.03.17 |
